
- Idm Integration Guide For Chrome Software Is Viewing#
- Idm Integration Guide For Chrome How To Integrate Them#
- Idm Integration Guide For Chrome Free IDM Alternatives#


Idm Integration Guide For Chrome Free IDM Alternatives
Idm Integration Guide For Chrome Software Is Viewing
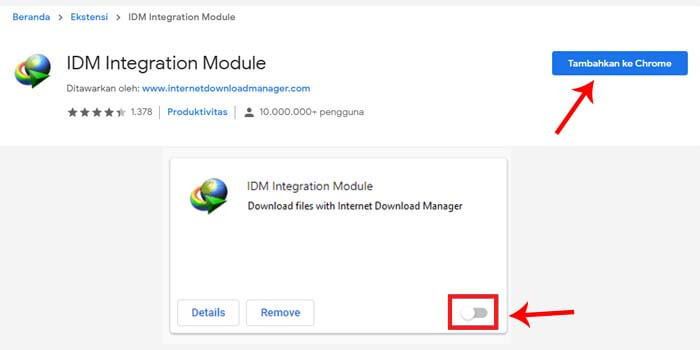
One of my favourite features of this software is viewing media files (i.e. Videos, pictures and sound) even when the files are still being downloaded. Platforms: macOS, Windows, Android and LinuxDownload Well with these free IDM alternatives for Windows & MacDownloading is one of the most fundamental and essential tasks when you are online. There is a variety of tools that can improve this experience by a mile.And now that you know many download managers that you can replace IDM with, it’s time to use the same features as the free tool. Enable / Disable IDM CC on Firefox, Google Chrome, Edge Chromium Internet Download Manager(IDM) is one of the most popular download manager which supports increasing download speed, resume and scheduling downloads.With the help of the IDM Integration or IDM Chrome Extension, Google Chrome can directly transfer downloads to IDM without opening the Internet download manager manually. Under the pretext of increasing download speeds by up to 500%, Xtreme has all the comforts needed to give IDM fierce competition, without adding complexity to the mix.So how does this internet download manager attain such fast download speeds? Well, it takes full advantage of a sophisticated segmentation algorithm, link reuse, and data compression to speed up download speeds.Besides, it provides the convenience of continuing interrupted/dead download or schedule download like its known rival.
Idm Integration Guide For Chrome How To Integrate Them
Each icon is created using our design guidelines to depict in simpleAnd minimal forms the universal concepts used commonly throughout a UI.Ensuring readability and clarity at both large and small sizes, these iconsHave been optimized for beautiful display on all common platforms and displaySee the full set of material design icons in the Material Icons Library.The icons are available in several formats and are suitable for different typesOf projects and platforms, for developers in their apps, and for designers inWe have made these icons available for you to incorporate them into yourProducts under the Apache License Version 2.0. What are material icons?Material design system icons are simple, modern, friendly, and sometimesQuirky. An overview of material icons—where to get them and how to integrate them with your projects.
We have packaged all the material icons into a single font thatTakes advantage of the typographic rendering capabilities of modern browsers soThat web developers can easily incorporate these icons with only a few lines ofUsing the font is not only the most convenient method, but it is efficient and Git RepositoryThe material icons are available from the git repository which contains the complete set of icons including all the various formats weThe material icon font is the easiest way to incorporate material icons withWeb projects. The icons are available for download in SVG or PNGs, formats that areSuitable for web, Android, and iOS projects or for inclusion in any designerGrab the latest stable zip archive (~60MB) of all icons or the bleeding-edge version from master. Browsing and downloading individual iconsThe complete set of material icons are available on the material icon library. The only thing we ask is that you not re-sellThe icons themselves. We'd love attribution in your app's about screen, but it's not required.

For more information, refer to the documentation in the sprites directory of the git repository. The SVGs are also available from the material design icons git repository under the path: material-design-icons/src/For example, icons for maps are in src/maps: material-design-icons/src/maps/If multiple icons are in use on a web site, creating spritesheets out of the images is recommended. Individual icons are downloadable from the material icons library. SVGThe material icons are provided as SVGs that are suitable for web projects.
For more information, refer to recommendations in the sprites directory in the git repository.PNGs suitable for Android are available from the material icons library. Icons are also available in the git repository under: material-design-icons/png/If multiple icons are in use on a web site, creating spritesheets out of the images is recommended. They are referred to as 1x and 2x respectively in the download. Our downloads from the material icons library provide both single and double densities for each icon.
Both black and white icons are provided, but we recommend using UIImage's imageWithRenderingMode with UIImageRenderingModeAlwaysTemplate which will allow the image to be used as an alpha mask that can be tinted to any possible color. These imagesets can be added to any Xcode Asset Catalogs by dragging them into Xcode on to the asset catalog or by copying the folder into the xcasset folder.The imageset contains the single, double and triple density images (1x, 2x, 3x) so they work on all known iOS screen densities. In both the material icons library and git repository, these icons are packaged up in Xcode imagesets which will work easily with Xcode Asset Catalogs (xcassets). To render the icon in a different color, use drawable tinting available on Android Lollipop.When using the Vector Drawable, it may not be necessary to include the xxxhdpi density PNG since it is unlikely a device supporting that screen density does not support Vector Drawables.Material icons also work well within iOS apps. This is for compatibility with our most standard icon size.


 0 kommentar(er)
0 kommentar(er)
